webダイアログ
以前から、プラグイン(Rubyスクリプト)の入力インターフェイスとしてWebDialogが使えることに関心があったのですが、なかなか手が付けられませんでした。
今回、お盆休みでまとまった時間が取れたので、挑戦してみました。
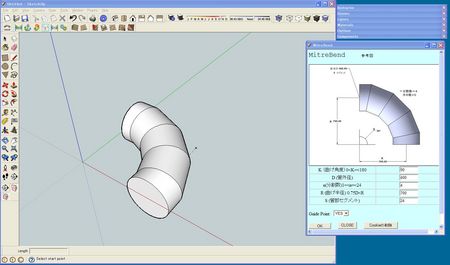
以前に公開したMitreBendの入力ダイアログをwebダイアログに改造してみました。モデリングの中身はほとんど変わっていません。webdialogへの試みであって、中身の進化はありません。使い勝手もよくなった訳ではありません。いわゆるスキンが変わっただけです。

webmitrebend.zipをPluginsフォルダに解凍して下さい。
bmitrebend.rbとフォルダmitrebendが展開できたら、SketchUpを起動して、PuluginsメニューからMitreBendをクリックして起動です。
ブラウザのクッキーを利用して入力値を保持しています。”Cookieの削除”でデフォルトに戻ります。入力値が変になったら。”Cookieの削除”をしてください。
モードレスなダイアログですから、閉じなくても作業が続けられます。
数値のセルに直接書き込めません。私の力不足で、こうなってます。今後改善したいと思っています。8/18改善しました。
仕事で使うちょっとしたツールの開発にいちいちこんな手間をかけることは無いのですが、インターネットとスケッチアップの連携が現実のものとして実感が持てる手掛かりになると思いました。可能性だけは無限大です。
今回はJAVAscriptだけで書きましたが、PHPを使えばインターネット上のデータベースとスケッチアップの連携も可能です。
参考にさせて頂いたサイト ”簡単スケッチアップ入門”様
今回、お盆休みでまとまった時間が取れたので、挑戦してみました。
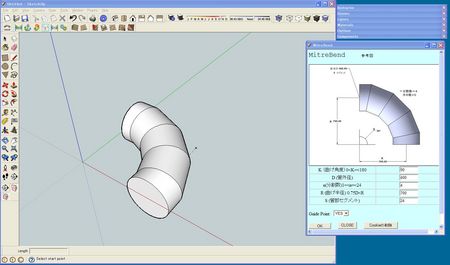
以前に公開したMitreBendの入力ダイアログをwebダイアログに改造してみました。モデリングの中身はほとんど変わっていません。webdialogへの試みであって、中身の進化はありません。使い勝手もよくなった訳ではありません。いわゆるスキンが変わっただけです。

webmitrebend.zipをPluginsフォルダに解凍して下さい。
bmitrebend.rbとフォルダmitrebendが展開できたら、SketchUpを起動して、PuluginsメニューからMitreBendをクリックして起動です。
ブラウザのクッキーを利用して入力値を保持しています。”Cookieの削除”でデフォルトに戻ります。入力値が変になったら。”Cookieの削除”をしてください。
モードレスなダイアログですから、閉じなくても作業が続けられます。
仕事で使うちょっとしたツールの開発にいちいちこんな手間をかけることは無いのですが、インターネットとスケッチアップの連携が現実のものとして実感が持てる手掛かりになると思いました。可能性だけは無限大です。
今回はJAVAscriptだけで書きましたが、PHPを使えばインターネット上のデータベースとスケッチアップの連携も可能です。
参考にさせて頂いたサイト ”簡単スケッチアップ入門”様





コメント 0